5.5 Container 《Flutter实战·第二版》- Preview - padding 背景画像
5.5 Container 《Flutter实战·第二版》- Preview
老生常谈之CSS背景background-clip与background-origin属性的特点和
绿色梦幻背景设计矢量图片(图片ID:1178957)_-底纹背景-底纹边框-矢量 
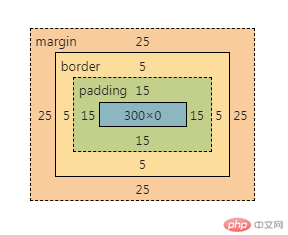
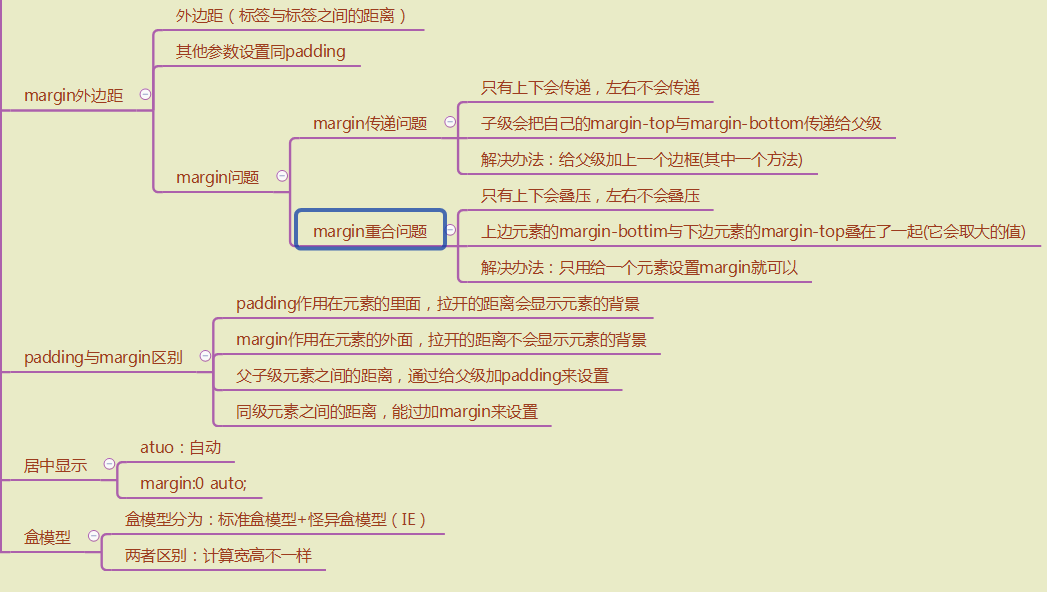
何时在CSS中使用margin和padding [关闭]![何时在CSS中使用margin和padding [关闭]](https://i.stack.imgur.com/p4gYJ.png)
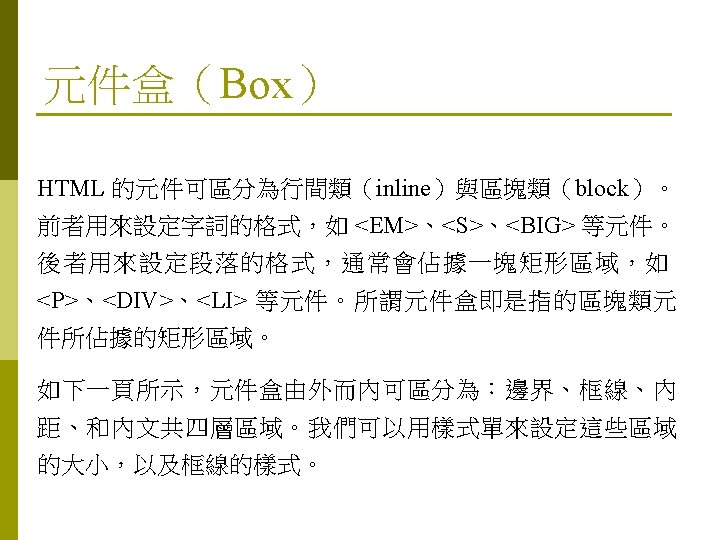
CSS 盒子模型理解- CSS - php中文网博客
何时在CSS中使用margin和padding [关闭]![何时在CSS中使用margin和padding [关闭]](https://i.stack.imgur.com/p4gYJ.png)
HTML HTML HEAD TITLEBachs home pageTITLE HEAD BODY
Finish CSS in a day: box model content, padding, border, margin-06
CSS 第005篇背景-实战 码农家园
老生常谈之CSS背景background-clip与background-origin属性的特点和
ios - SwiftUI - 设置状态栏背景颜色以与导航栏对齐- IT工具网
html中padding指的是什么意思- web开发- 亿速云